
どうも、作家のサクライ(@sakurai_39_39)です!
さて、お気づきの方もいらっしゃるかと思いますが、この度ブログデザインが新しくなりました!
何が新しくなったのか?
Newブログについてご紹介していきたいと思います☺
スポンサーリンク
ブログヘッダ画像を作ってみた

今まではヘッダ画像を使っていませんでしたが、この度ヘッダ画像を作成!
サイズは、はてなブログの推奨サイズの1000px × 200pxです。

スマホ版でも問題なく表示されています◎
スマホ版では中途半端に表示されたりと苦戦しましたが、色々と調べてCSSコードをいじることで、何とか無事解決しました(*_*)💦
ヘッダ画像がぴったり収まった瞬間は爽快でした…!
水色バージョン
ちなみに「Sakurai blog」のロゴ部分は、水色と迷ってピンク色にしました。

水色も爽やかな印象で好きなのですが、ブログデザインとの統一感を考えたら、ピンクの方がしっくりきたのでピンクに◎
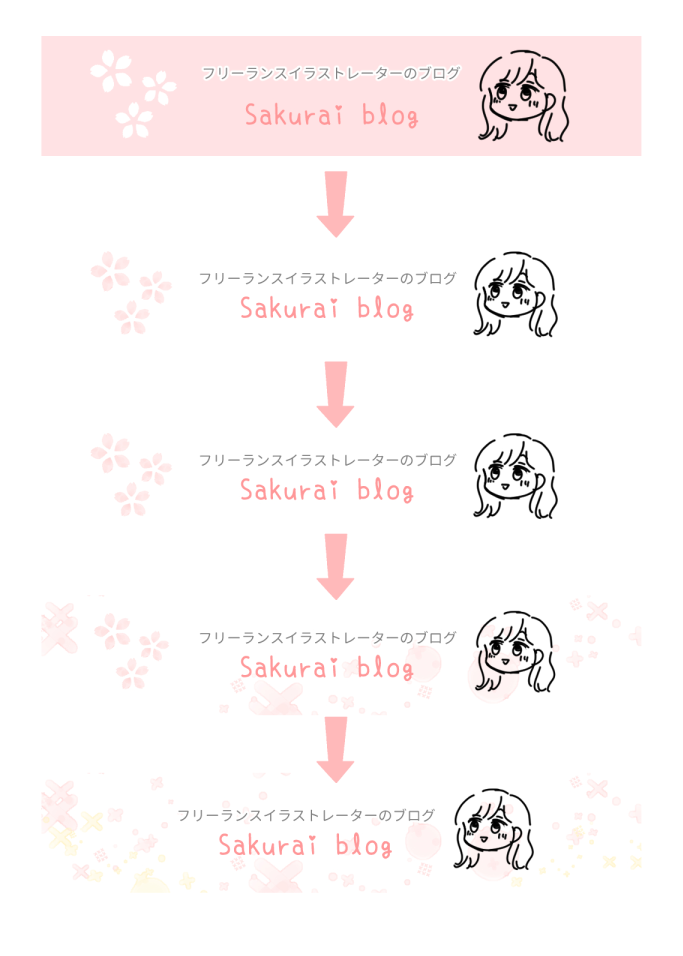
ラフの変遷

ヘッダ画像ですが、じつはラフの段階で結構練り直しました。
大体のイメージは固まっていたものの、実際にヘッダ画像を設置してみたらロゴや人物の位置がずれていたり、背景が中々定まらずだったので調整を重ねました。
ラフの調整や修正は大変でしたが、いきなり清書までして「う~ん…」となるのは回避できたので、ラフを何度も作り直したことは正解でしたね✨
おかげさまで、満足のいくヘッダ画像ができあがりました!
新しいブログデザインのテーマ
そして今回、ヘッダ画像の設置に伴いブログデザインもちょこっとカスタマイズしました。
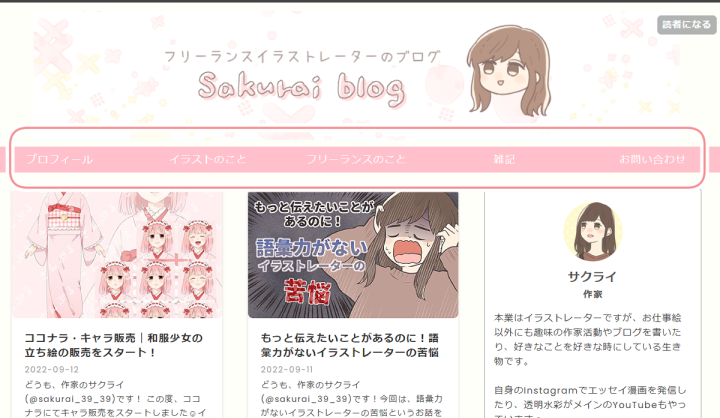
大きく変わったのは、以下のグローバルメニューが追加されたことです。

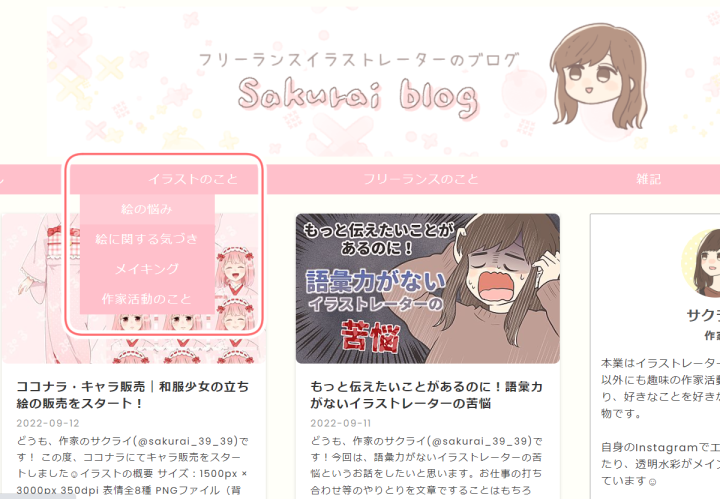
PC版ではグローバルメニューにカーソルを置くと、以下のようにより細かなメニューが表示されます◎

これでブログがより見やすくなったのでは!と思います。
その他の変更点は、文字の色やリンクの色、トップページのカード型表示がちょこっと変わりました。

カード型部分にカーソルをかざすと右下に影が出るようになり、少し上に浮くようになりました!
何だかスタイリッシュな印象で垢抜けたブログデザインになったので、カスタマイズして良かったです◎
旧ブログデザインの写真を残しておかなかったことをとても後悔…。(ぼそっ)
今後の課題
今後の課題としては、まだまだ未完成な部分もあるので、徐々にブログのカスタマイズを完了させていくことです!
まだグローバルメニューのリンクがちゃんと繋がっていないので、まずはそこを完成させることが最優先ですね💦
また、私のプロフィールもリライトしたいので、ちょっとずつプロフィールも充実させていけたらと思います!
その他にも、リンクの色や文字色も、気が向いたら変えようかな~と思っています。
ブログデザインを変えてよかった◎
ブログデザインを変えるって、じつはめちゃめちゃ時間もかかるし手間と労力がかかります…。
いきなりこちらのブログでデザインを変えると、コードをミスった時や元に戻したい時に「前のデータがない…」ということになり、修正が終わるまでブログがぐっちゃぐちゃ…という事態も起こりかねません。
なので今回、別にブログを立ち上げ、まずはそちらでテスト的にブログデザインをカスタマイズしました。
(いきなり本番はリスクが高すぎる…)
こんな感じで大変な作業ではありましたが(CSSとかも詳しくないしね…)、ブログデザインを変えてみてよかった…!
ヘッダ画像やグローバルメニューは、ずっとやりたいな~と思いながら手を付けられなかった部分なので、今回取り入れることができて満足です◎
脱・後回し!脱・ズボラ!!です(笑)
もっとたくさんの方にブログを読んでいただけるよう、読みやすいブログを目指して色々試していきたいと思います!