どうも、作家のサクライ(@sakurai_39_39)です!
今回は、デジタルでのイラスト制作における、基本の流れ8ステップというテーマで書いていきたいと思います。
- デジタルイラストを始めたばかりの方
- これからデジタルイラストを始めたい方
上記の方たちにとって、参考になれば幸いです!
イラスト制作には、「描く」以外にも色々な工程があります。
その工程の1つ1つに意味があり、すっ飛ばしてしまうと「こんなはずでは…」という事態になることも…。
そんな事態に陥らないために、この記事で基本の流れを解説します!
- イラスト制作の基本の流れ8ステップとは?
- ①新規キャンバスを作成
- ②ラフの制作+α
- ③カラーラフの制作
- ④線画を描く
- ⑤全体のベースを塗る
- ⑥色を塗っていく
- ⑦線画の色を変える
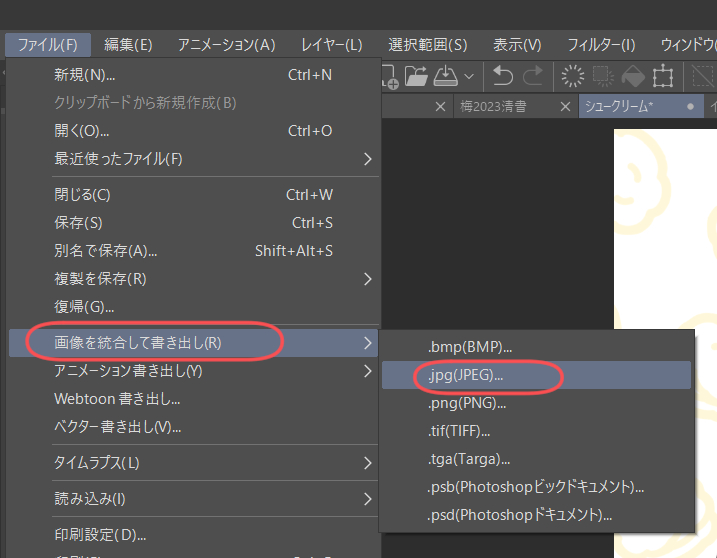
- ⑧書き出しして完成
- まとめ
スポンサーリンク
イラスト制作の基本の流れ8ステップとは?
まず初めに、イラスト制作の基本の流れを簡単にお伝えします。
イラスト制作の基本の流れは以下の通りです。
- 新規キャンバスを作成
- ラフの制作
- カラーラフの制作
- 線画を描く
- 全体のベースを塗る
- 色を塗っていく
- 線画の色を変える
- 書き出しして完成
上記8ステップの中にちょっとしたコツやポイントがあるので、今回は下のミニキャライラストを使って詳しく解説していきます。

ちなみに、使用ソフトはCLIP STUDIO PAINT PRO ![]() です。
です。
①新規キャンバスを作成
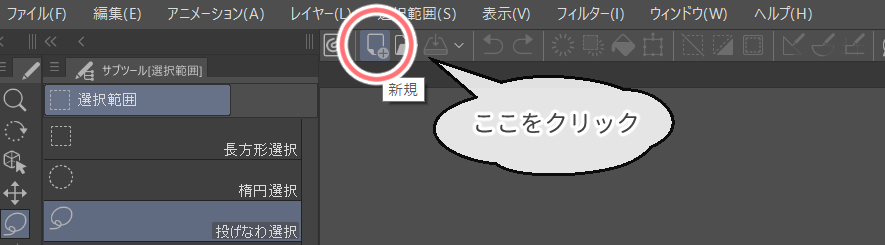
まず初めに、以下の手順で新規キャンバスを作成します。

上図のアイコンをクリックしたら、以下の画面が出てきます。▼

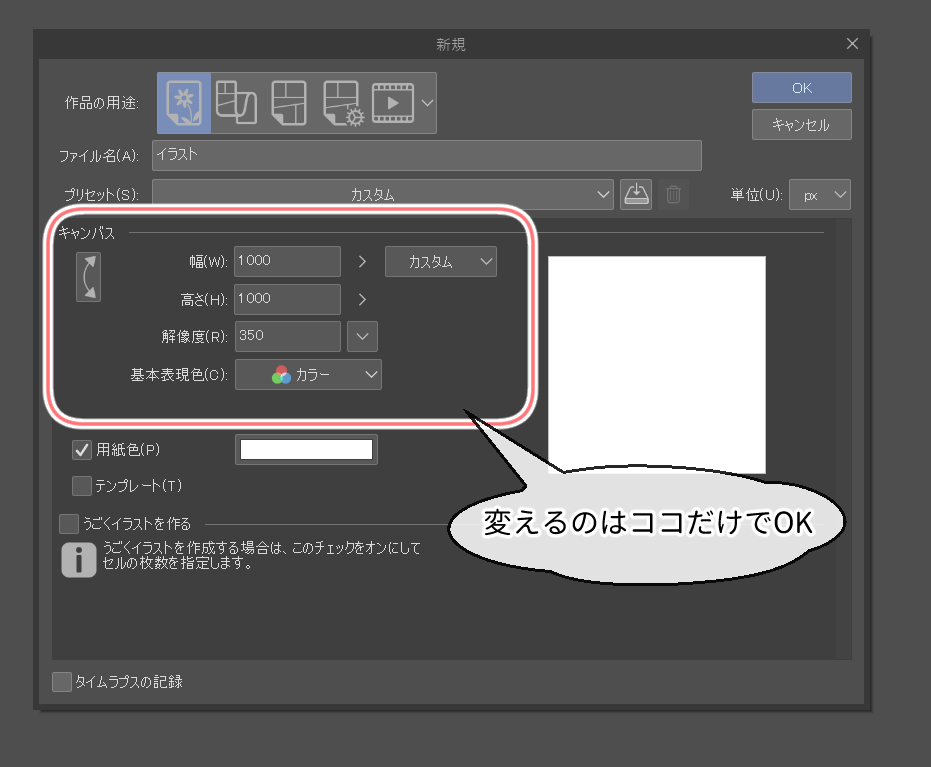
ここでキャンバスのサイズや解像度を設定します。
キャンバスのサイズは、描きたいイラストに合わせて設定しましょう。
後からサイズの変更も可能なので、「この時点では、まだよくわからない」という方は、ひとまず1000pxの正方形にしておきましょう。
サイズが小さすぎると描きこめず、大きすぎるとデータ容量が増えてしまって動作が遅くなるため、私はまずは1000pxを目安にしています。
解像度は、私はいつも【350】にしていますが、イラストを印刷する予定がない方は【72】でもOKです。
解像度の数値については、あとで詳しく解説します!
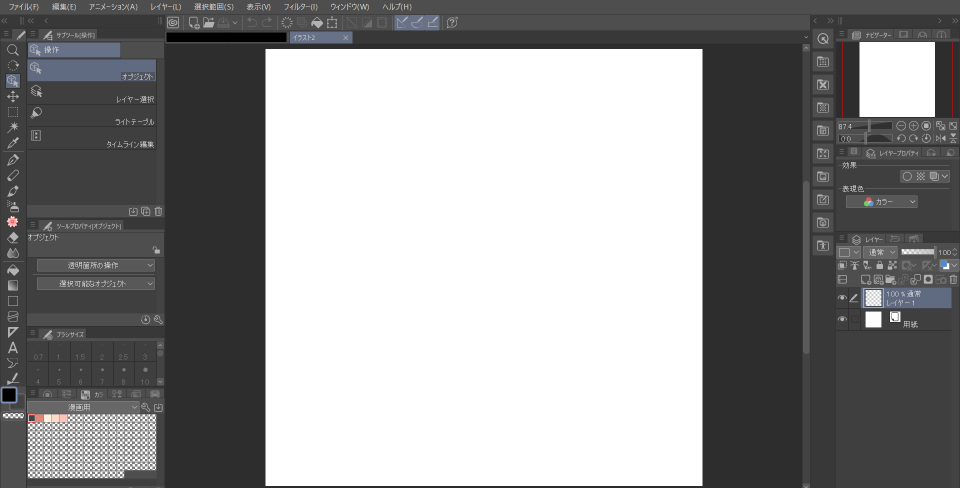
このような感じで設定後、右上の【OK】をクリックしたら、新規キャンバスが開きます。▼

これで新規キャンバスの作成はOKです!
解像度について
解像度の単位は【dpi】で表され、こちらは【dot per inch】の略です。
解像度とは、要するに画像データの密度のことです。
デジタルイラストは、パッと見きれいな塗りつぶしに見えても、じつは小さな点の集合体です。
その小さな点が、1インチ(2.54cm)にどれだけ含まれているかを数値で表しているのが解像度ということになります。
1インチの中に点が多ければ多いほどきれいな仕上がりになり、点が少なければ少ないほど粗い仕上がりになるということです。
1インチの中に点が少ないと、その点が目立ってしまい、全体がきれいに見えないという感じですね。
ちなみに、「イラストを印刷する予定がない方は【72】でもOK」と書きましたが、私は印刷予定がなくても、基本的に【350dpi】で制作しています。
描き込み量の多いイラストを描くこともあるので、一々設定を変えるのも面倒で、【350dpi】で統一しています。
解像度について、より詳しく解説してくださっている方もいらっしゃるので、よろしければ以下の記事もご覧ください。
②ラフの制作+α
新規キャンバスが作成できたら、早速ラフを描く!ではなく。
ちょっとした重要ポイント
新規キャンバスを作成したら、すぐに【名前を付けて保存】をします。
イラスト制作中は何が起こるかわかりません。
いきなりパソコンがフリーズして、お絵かきソフトもろとも強制終了…なんてことも珍しくないのです。
これで何回データが飛んだか…!
一度保存をしておけば、後はいつでも上書き保存ができるようになるので、描き始める前に保存しておきましょう。
こまめな上書き保存も忘れずに◎
ここまでできたら、ラフの制作
ここまでできたら、やっとこさラフの制作がスタートです。
▼まずは大まかに描きます。

▼そのあとにより細かく描きます。

立ち絵なので、全体のバランスを考えて縦長のキャンバスにしました。
ラフを描く時のペンは、【サインペン】ツールが少ない力でパパっと描けるのでお気に入りです。
③カラーラフの制作
構図は大方決まった!となったら、次はカラーラフを作ります。
▼こんな感じで、色を決めます。

カラーラフっているの?
個人的には、絶対に作った方がいいです。
カラーラフを作成することで作品の完成イメージが掴めるだけでなく、本番の色塗り時の失敗や遠回りが格段に減ります。
色決めって、意外とめちゃくちゃとっても難しいです。
実際に色を置いてみると、「あれ?合わないな」と思うこともしばしば…。
色決めの段階で色のバランスがどうしても合わず、線の部分(人物や服、髪、小物等)を変更することもあります。
線画を描いた後だと、とっても手間ですよね…。
この段階で色を決めておけば、線画から着色までの工程がとてもスムーズになります。
作品の完成イメージを掴むため、そして後々の工程で困らないためにも、カラーラフはしっかり作り込みましょう!
④線画を描く
▼カラーラフまでできたら、線画を描きます。

ラフの線の色を変え、レイヤーの透明度を20%くらいにして…
▼描きます。

【Gペン】や【水彩筆】等、お好きなツールでどうぞ◎
尚、線画を描く際は【通常レイヤー】ではなく【ベクターレイヤー】で描くことをおすすめします。

⑤全体のベースを塗る
▼カラーラフをもとに、全体の色を【バケツツール】で塗りつぶします。

線画レイヤーと着色レイヤーは別々で作成し、着色の際は【肌】【服】【髪】等、パーツごとにレイヤーを分けます。
⑥色を塗っていく
▼ベースの色が塗れたら、影や光を描きこんでいきます。

気が済むまで描きこんでいきましょう!
⑦線画の色を変える
▼影等を塗りこめたら、線画の色を変えて色を馴染ませます。

私は茶色系にすることが多いです!
まとめ
というわけで以上、イラスト制作の基本の流れについてでした。
キャンバスサイズや解像度、保存時のやり方、ファイル形式等々、意外と疑問に思うポイントってあると思います。
基本の流れを知っておけば、失敗や遠回り、制作時の疑問や不安は格段に減らせます。
まずは基本の流れをおさえることで、快適なお絵描きライフを送りましょう~!