どうも、サクライ(@sakurai_39_39)です!
今回は、アナログ絵師さんは避けては通れないであろう、アナログ絵の加工術について、私自身のやり方をまとめていきたいと思います!
私は主に、クリスタで加工作業を行っているのですが
- スキャン後に色が飛ぶ
- 水彩紙の質感が出すぎていて、画面が汚い
- スキャン後にイラスト全体が暗くなる
等の問題を抱えておりました…。
が!
それらの問題を、まあ個人的には満足できる仕上がりにできる程度には解消できた加工術なので、同じような問題を抱えている方は是非参考にして頂ければと思います。
それでは早速参りましょう!
スキャンしてPCに取り込む

まず初めに、スキャンデータを2つ用意します。
2つのデータって何やねん?についてですが、
- 通常の向きでスキャンしたデータ
- 反対の向きでスキャンしたデータ
これらの2つです。(▲画像参照)
水彩紙の質感を消す作業
上記で、まず初めに2つのスキャンデータを用意すると書きましたが、なぜ2つのデータが必要なのかと言うと、
水彩紙の質感を消すために必要だからです。
最近は主に、ホワイトワトソン中目を使っているのですが、スキャンしてみると結構水彩紙の質感が出るんですよね。
(ホワイトワトソンに限りませんが…)
そんな私のモヤモヤを解消してくれた方法が、ヒヅキカヲルさんの、こちらのメイキング内に書かれています。
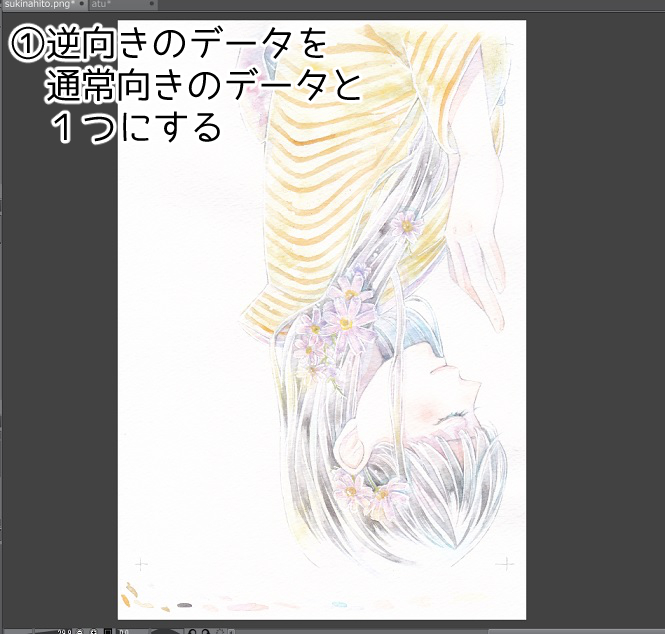
で、具体的にどういう作業をしていくかというと、
- 反対の向きでスキャンしたイラストデータを、レイヤーモード「比較(明)」にする
- 通常の向きでスキャンしたデータに、向きを合わせて重ねる
だけです。



こんな感じです。
質感を消さないと、どうなる?
ちなみに、この作業をしたイラストと、していないイラストを比べてみるとこんな感じです。

やはり、この作業がないだけで、かなり水彩紙の目が目立つかと思います。
ちなみにこの一手間があるだけで、水彩紙の質感を消せるだけじゃなく、イラスト全体も明るくなります。
つまり、この方法だけで
- 紙の質感を消したい
- 画面全体が暗くなるのをどうにかしたい
という問題を一気に解決できるので、オススメですよ。
ただまあ、水彩紙の質感が出ていた方が味が出るというテイストのイラストもあるかと思いますので、そこはいい感じに使い分けましょう!
スキャン後に飛んだ色を取り戻す作業
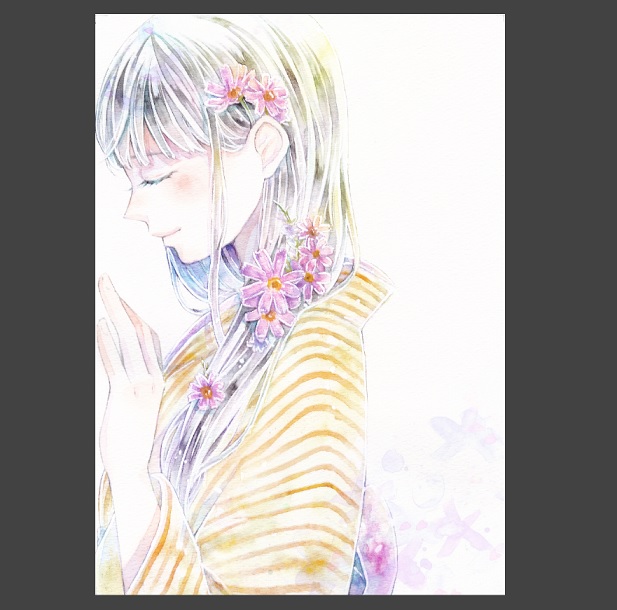
まず、スキャン直後の画像を見ていただくとわかるかと思うのですが、

色が超薄い。
ホントもう「我が家のスキャナーどうした?」っていうくらい、スキャンすると色が飛びます。
その問題を解決すべく、飛んだ色を取り戻す作業に入ります。
工程としては、
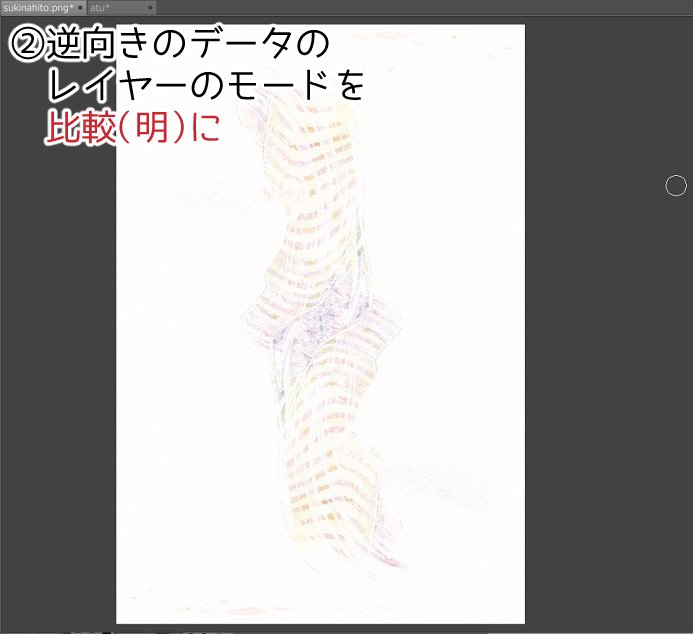
①新規レイヤーを作成
②グレーでレイヤー全体を塗りつぶし
③そのレイヤーのレイヤーモードを「焼き込みカラー」にする
④塗りつぶしレイヤーの不透明度を調整
という流れです。


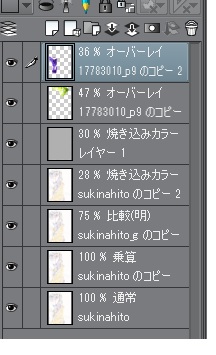
▲この時点で、レイヤーはこんな感じです

ちなみに、
イラストのレイヤーを複製→乗算にして、不透明度を調整
なんかで色を濃くしたりもするんですが、これは折角消した紙の質感が再び出てしまうので、あまり多用はできません…。
後は、ピンポイントで色を濃くしたりもします。
例えば今回だと、コスモスの色が飛んでいる&変色という最悪のパターンなので、
①コスモスだけ選択範囲(選択ツールなどで)に指定
②新規レイヤーを作成
③ピンク系の色で塗りつぶし
④塗りつぶしたレイヤーのモードを「焼き込みカラー」に変更
⑤不透明度の調整
という流れで、コスモスだけ色を濃くしました。

フリー素材のテクスチャを活用して、いい感じに仕上げる
一通り色味の調整などが済んだら、ここから仕上げに入ります。
基本的には、
①フリー素材のテクスチャを貼り付け
②レイヤーモードを変更
③レイヤーの不透明度を調整
これらの繰り返しで、気が済むまでやっていく感じです。
ちなみに、テクスチャを貼り付けた後のレイヤーモードは
- オーバーレイ
- 乗算
- 発光
- スクリーン
これらを使うことが多く、その中でもダントツで多いのがオーバーレイです。


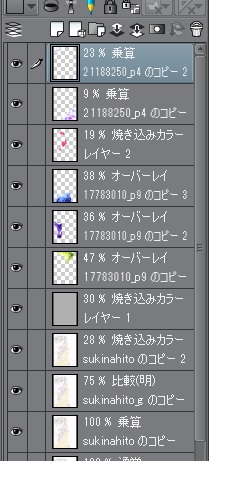
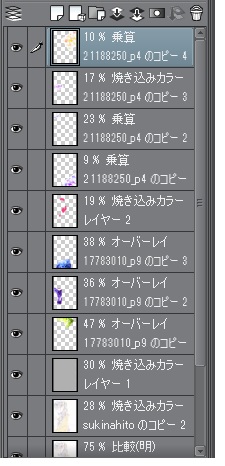
▲レイヤーはこんな感じです


背景などの白い場所にテクスチャを貼る時は、乗算を使います。
白背景の場所でオーバーレイとかだと、素材が消えるので…(笑)


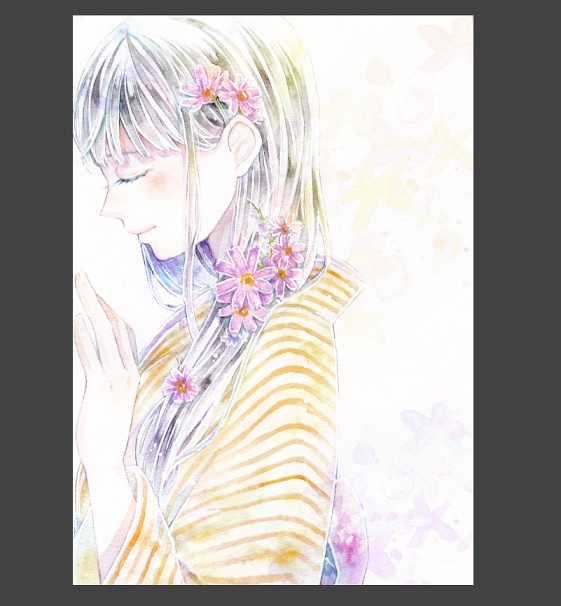
こんな感じで、ドンドコ貼っていって完成です。

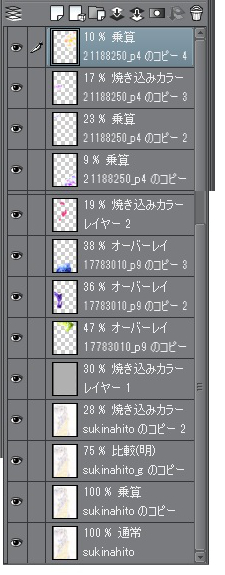
▲ちなみに、最終的にレイヤーはこんな感じになりました。
スキャン後のアナログイラスト加工術まとめ
以上、私のアナログイラスト加工術でした。
- スキャン後に色が飛ぶ
- 水彩紙の質感が出すぎていて、画面が汚い
- スキャン後にイラスト全体が暗くなる
これらの問題解決のヒントになれば嬉しいです。
アナログ絵は、スキャン後も色の調整だったり、ゴミ取りだったりと何かと手間と時間が掛かります。
なので、効率よくスピーディーに作業を進めるためにも、加工方法を確立しておくのはオススメですよ。
これからも楽しく、アナログイラストライフを楽しみましょう!
それでは今回も、最後まで読んで下さりありがとうございました!
スポンサーリンク