
こんにちは、サクライです。
さて今回は、前回の続きのIllustrator(以下イラレ)メイキングをご紹介していこうと思います!
今回は後編という事で、色塗りについてお話していきます。
ちなみに前回の記事はこちら↓
イラレの色塗りは、私もそうでしたけど本当に難しい…というよりもややこしいですよね。
超初心者の私でもできる塗りなので、塗りで挫折してしまった方でも色塗りができる内容になっているはずです!
それでは早速参りましょう!
1.色塗り準備

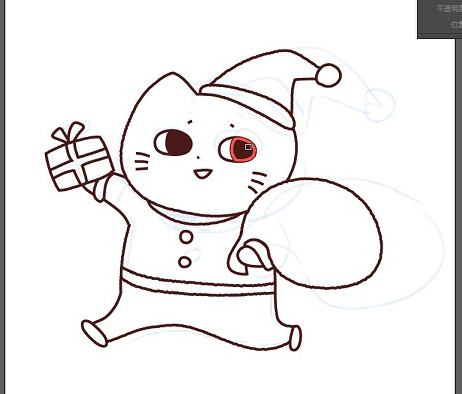
前回の記事で作成した線画がこちらです。
色を塗る前に、色を塗れるように設定を変えたり、線画の色を変えたり、線の質を変えたりしていきます。
ライブペイントを作成する
まず、今のままではバケツツールを使っての色塗りができません。
というわけで、ここで行うのはライブペイントの作成です!
線画全体をダイレクト選択ツールで選択し…

【オブジェクト】→【ライブペイント】→【作成】
これでライブペイントというものが作成され、バケツツールを使っての着色作業が可能になりました!
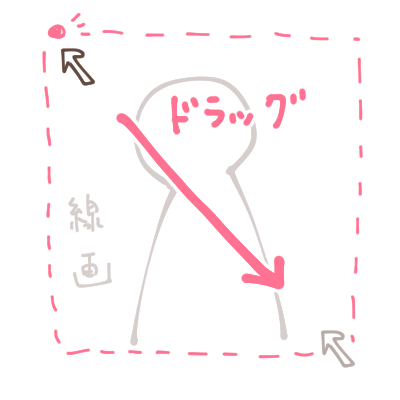
ちなみに、線画全体を選択する方法については、以下の画像を参考にしてみて下さい。

ダイレクト選択ツールで、左上から右下へドラッグするだけです!
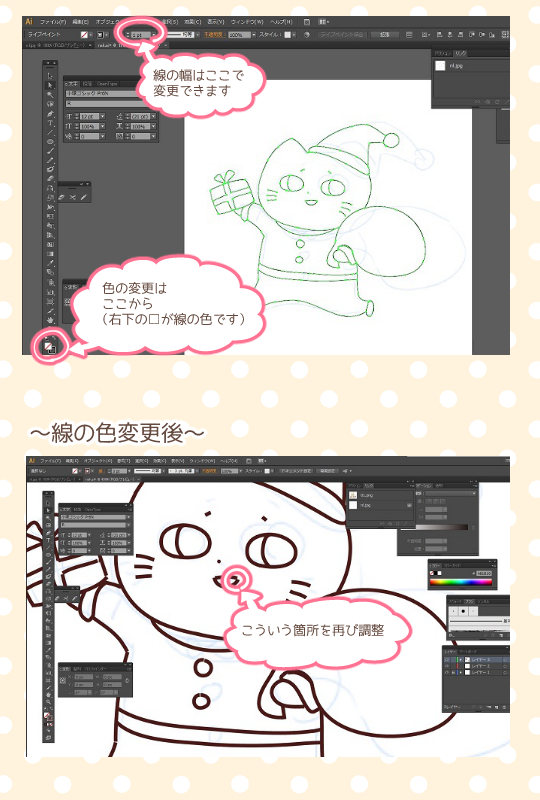
線画の色を変更する
ライブペイントの作成をすると、なぜかこうして線が細くなります。
まあここは、線画全体を選択したまま左上の線の太さの所で変更できるので、お好きな線幅に。
ちなみに今回は、3ptにした気がします。確か…。

線の色が変更できたら、またダイレクト選択ツールで離れた線同士をくっつけたりしていきます。
線質を変更する
何となく、今のままの線では無機質な感じがする…。
そんな時に持って来い!なのがこちら!!
ラフ効果!!
こちらの効果は、綺麗すぎるイラレの線を、手描き感が感じられるような線質にしてくれる効果です。

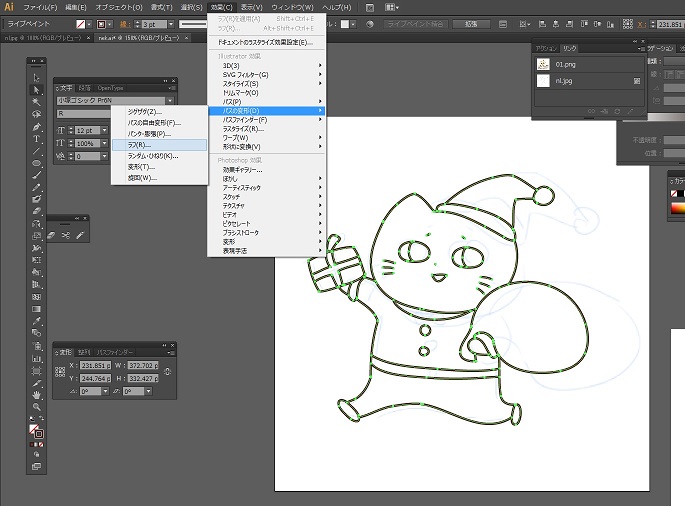
【効果】→【パスの変形】→【ラフ】
と進めていただくと…

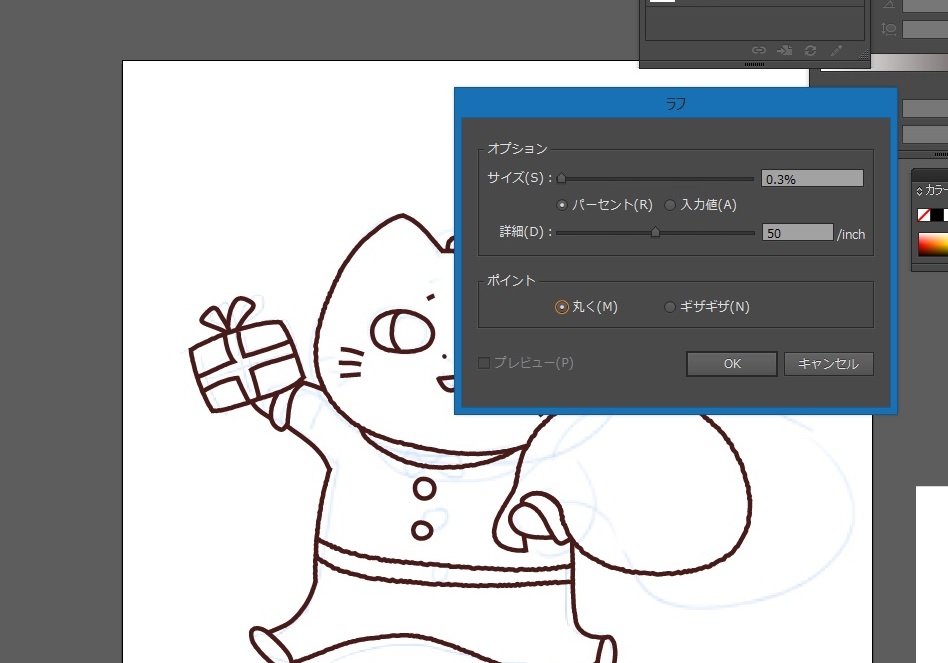
設定の画面が出てきます。
今回は、イラストのサイズ自体が小さいので以下の設定にしています。
サイズ:0.3% 詳細:50inch ポイント:丸く
ちなみにこの時、【プレビュー】にチェックを入れておくとわかりやすいです。
設定が終わりました。
わかりますか……

少し荒めの線質になり、手描き感と温かみがプラスされました。
今回のような、ゆるめのキャラクターを描く時などにオススメな方法です。
スポンサーリンク
イラレでの色塗りスタート
ここまでやって、やっとこさ色塗りに入れます。
ちなみに、色塗り自体はすぐ終わります。
私の今回のイラストの場合だと、正直30秒かかってないと思います。
【バケツツール】→塗りたい箇所を塗りたい色でクリック

以上。

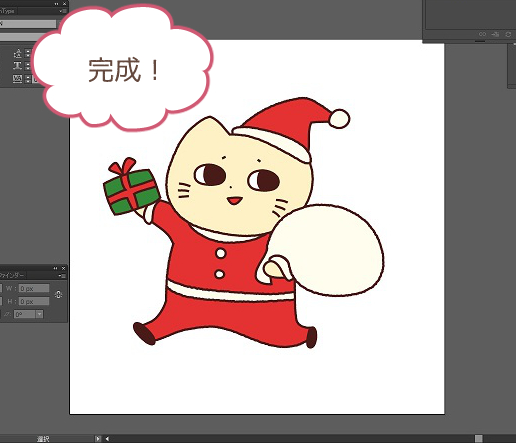
というわけで完成しました!
ねこじろうサンタさんです。
とりあえず背景は後でいいか、と思っていたらクリスマス終わってました。
メリークリスマス。
お疲れ様でした!
というわけで、イラレ初心者によるイラレ初心者のためのイラストメイキングでした。
私自身、イラレを買うだけ買って、
なんじゃこれ意味わからん。
やっぱSAIでいいや。
SAIの描き味最高。
と、何度も投げ出してきました。
でも他の方の講座やメイキングを参考にさせていただく中で、少しずつイラレちゃんとお友達になり…。
ちょっとでも描けるようになると、めっちゃ楽しい!!
という事がわかるようになりました。
これからはLINEスタンプもイラレで描いていきたいですね。
というわけで以上、超簡単イラレメイキングでした!
このメイキングが誰かの何かになれば幸せです。
それではまた!
スポンサーリンク